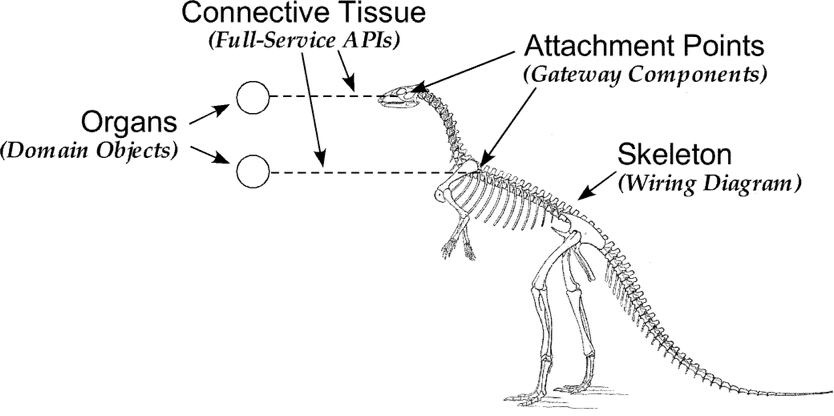
This picture might look a little frivolous, but I’ll be showing you that these parts have software analogs (their names are in italics), that they work together as a whole, and that the model has some interesting properties, most notably: it is the basis of an environment in which developers and non-developers can build something together.
So what is the Anatomical Application Model? I’ll be deriving it from Model-View-Controller, but it looks quite different. At its core is a “skeleton”, a no-code wiring-diagram framework that is a top-level behavioral outline of the application that a child can create, and from which can be hung all the bits coded by developers. Furthermore, the wirers can customize the coded parts trough user-friendly APIs.
This is a conceptual model, not an implementation model. I believe it is suitable for prototyping. Any work to transform these models into production code is in the future.

The Anatomical Application Model