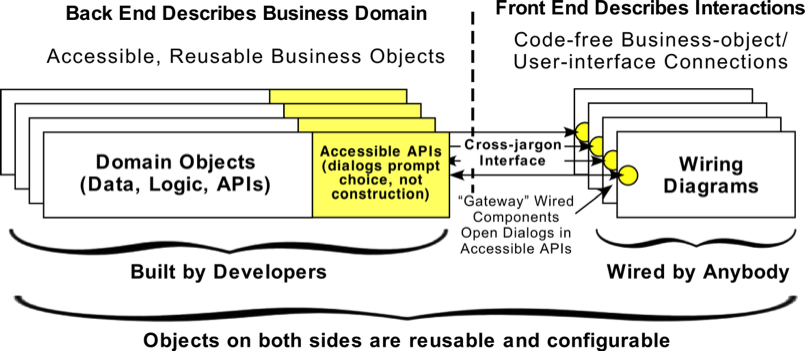
In the two slides following this one you will see the execution and the wiring of a simple application fragment. In this present slide you see the structure of this application, and of all other applications based on the two-sided application model.
The right-side wiring diagrams express the static business-data-to-user-interface connections, including the responses to user events. (All event response logic is inherited behavior in the components; there is no event coding.) The wiring diagram is an expression of the user experience, which is, after all, the wirer’s jargon.
The person doing the wiring can ask any “gateway” wired components (they are shown yellow in the example application) to open a dialog showing the services offered by its input object. The gateway component opens a standard dialog with a list box and asks the Business Object at its input connector to populate the list; that’s all it does. This standard dialog accesses the cross-jargon interface: a translation of the technical syntax of a conventional API into a set of choices presented by one or more dialogs.
This "back-end, front-end" division is based on the original "Model-View-Controller" design that goes back to Smalltalk, with a new angle: the View and Controller parts are code-free, permitting non-programmers to describe user interactions.
Sidebar (in process): Why it works
What Application Model Supports this Application Economy?
The Application Is Cleanly Divided: by Community, by Function